iOS中Tranisition常用库
最近尝试在程序使用Transition, 搜索了一下github,发现以下库很不错,记录一下
最近尝试在程序使用Transition, 搜索了一下github,发现以下库很不错,记录一下
在 iOS 开发过程中,视频播放相对来说还是比较简单,可以是用MPMoviePlayerController,MPMoviePlayerViewController, 或者 iOS8中引入的AVPlayerViewController,如果要更底层一点,也可以使用AVKit来做, 更极端的方式就是使用 WebView 来加载视频。
这里简单说明一下他们的区别:
MPMoviePlayerController和MPMoviePlayerViewController使用起来类似,不足之处就是不能自定义控件,在使用HDMI来投影屏幕的时候会出现很多莫名其妙的问题,同时在 iOS9中将被标记为deprecated并不再维护AVPlayerViewController使用起来也很方便,但是在 iOS8中同样有 HDMI 投影问题AVKit AVPlayer自己实现,比较麻烦WebView加载使用起来也很方便,HDMI投影也有问题最近想写一个简单的 Demo,需要播放视频,同时需要自定义播放控件,上面的都不满足条件,网上很多人说VKVideoPlayer很不错,查看了一下VKVideoPlayer, 貌似 feature 特别多:
Some of the advance features are:
看上了这一点Fully customizable UI, 这就是我想要的, {% ruby 哈哈|矫情 %}
直接 clone 代码来试试看:
| |
编译Demo, 因为使用xcode 7 beta的缘故,iOS9默认是禁用 http 访问的(貌似这样比较{% ruby 操蛋|安全 %}),运行的时候会报错。
2015-08-18 14:58:22.059 VKVideoPlayer[2845:41325] App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app’s Info.plist file.
解决办法, 修改Supporting Files下VKVideoPlayer-Info.plist, 加入NSAppTransportSecurity dictionary,添加一个 bool 类型的 key NSAllowsArbitraryLoads, 设置为YES

{% alert success %}所有使用iOS9编译的工程,默认都要这样添加才能使用http。{% endalert %}
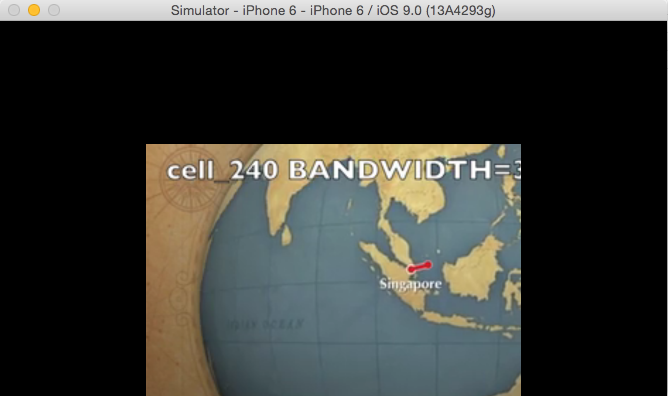
重新编译运行,默认界面有黑边,而且竟然在横屏和竖屏切换情况下layout有问题,

原因在于VKVideoPlayer是为 iOS5设计的,并没有使用Size Classes和Auto Layout。{% ruby 不用管|没办法 %}
创建一个工程vkplayertest, 创建Podfile
| |
安装依赖
| |
在View中添加一个按钮并绑定Action来播放视频:
| |
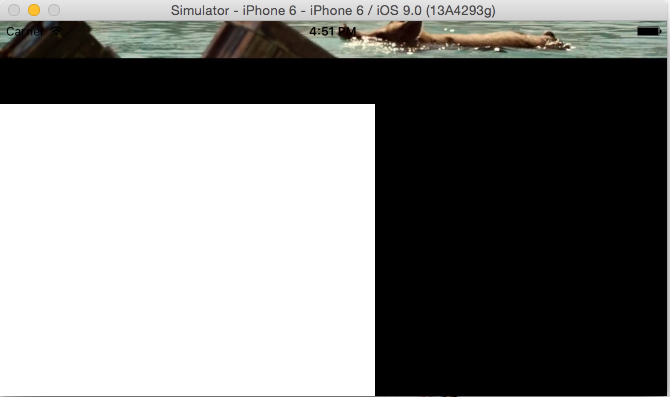
layout问题在多次切换屏幕方向再一次出现:

{% textcolor danger %}难道是我打开方式不对?{% endtextcolor %}
用xcode 6来测试一下试试看。结果是一样的,将模拟器换成iPhone4S,结果还是一样。
不折腾,果断放弃之。有空自己用AVPlayer实现一下。
升级到 hexo3之后一直没注意,今天查看Google WebMaster Tools发现竟然没抓去多少,查看原来的robots.txt, 是这样的:
| |
打开生成的robots.txt查看,竟然没有解析, 竟然是这样的
| |
完全没有处理这个文件, 安装hexo-generator-robotstxt, 由于官方的版本只有一个 sitemap,如果要添加 baidusitemap 的话,可以使用我的 fork hexo-generator-robotstxt
| |
修改_config.yml文件,加入
| |
{%ruby 搞定|无聊 %}
今天无意中发现一张图片,

当如可以通过数学计算网站计算得到结果symbolab
当时病犯了,不承认自己是学渣(貌似我也不是学霸),学过的数学也完全还给了老师,肿么办。只好用 Python 中的SymPy来计算一下了以下方程
{% math_block %} \log_2(x-1) + \log_2x = 1 {% endmath_block %}
安装SymPy
| |
求解,直接上代码
| |
结果是2,可是貌似还有一个负数解呢( -1 哪儿去了?)
| |
暂时只能通过这种方式求解了。
今天发现 blog 的 travis 编译貌似出问题了,很多东西都编译失败,所以尝试将 hexo 从2.8.3升级到了3.1.1,过程很顺利,通过官方文档就可以办到。
完成之后加入了hexo-ruby-character这个东东,安装
| |
测试一下:
{% ruby Base|top %} {% ruby 佐天泪子|掀裙狂魔 %} {% ruby 超電磁砲|レールガン %}
是不是很酷:)
添加一下数学公式的支持吧,安装hexo-math
| |
测试一下
$$\frac{\partial u}{\partial t} = h^2 \left( \frac{\partial^2 u}{\partial x^2} + \frac{\partial^2 u}{\partial y^2} + \frac{\partial^2 u}{\partial z^2}\right)$$
{% math_block %} \begin{aligned} \dot{x} & = \sigma(y-x) \ \dot{y} & = \rho x - y - xz \ \dot{z} & = -\beta z + xy \end{aligned} {% endmath_block %}
最后来个牛逼的吧,薛定谔方程,大学物理考试貌似还复习过这个公式,虽然现在已经记不清是什么意思来着了:
$$ i\hbar\frac{\partial \psi}{\partial t} = \frac{-\hbar^2}{2m} \left( \frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} + \frac{\partial^2}{\partial z^2} \right) \psi + V \psi.$$